Hi Learners,
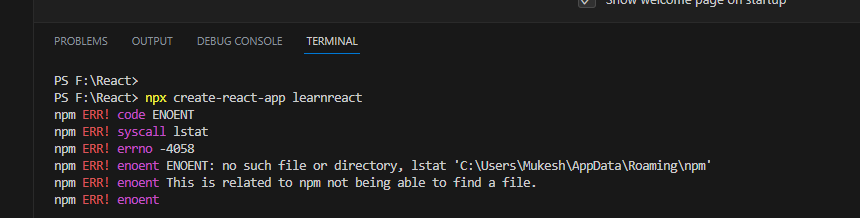
I recently struggled for a while with an npm error thrown when executing npx create-react-app of some package. The error message was npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\abc\AppData\Roaming\npm'

Finally, I found a solution for that issue.
Simply, create npm folder on the following path:C:\Users\abc\AppData\Roaming\
Now you can create you react app. It is really amazing.
